
Updated:2018/9/13
Version:mblock v5.0.0-beta.4
Tour of the Interface
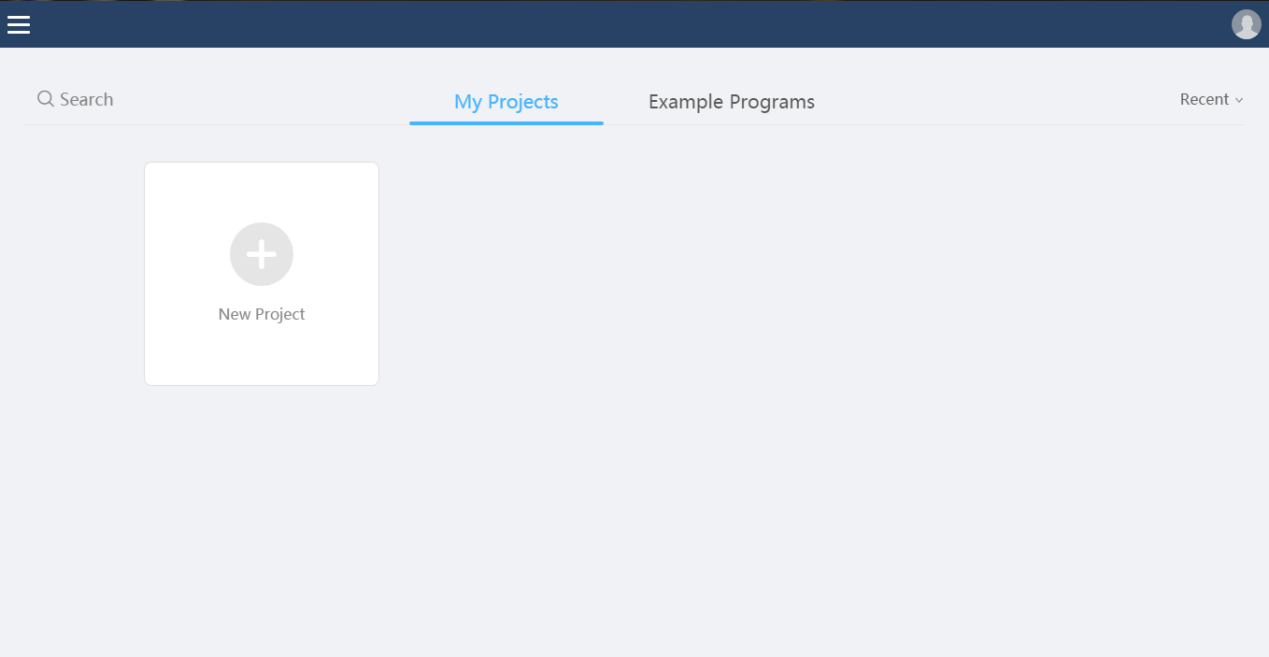
Projects Management Page
 • Menu: Menu is in the upper right corner of the screen. From here, you can create a new project, open a project from the computer, access help documents, change the language, exit the application, etc.
• Menu: Menu is in the upper right corner of the screen. From here, you can create a new project, open a project from the computer, access help documents, change the language, exit the application, etc.
• Homepage: It’s in the center of the screen, which is divided into two sections, “My Projects" and "Example Programs". In "My Projects", you can create a new project and open the projects you made. The “Example Programs” will provide you with a variety of sample programs.
• Sign up/Sign in Bar: It’s in the upper right corner of the screen. From here, you can sign up or sign in to mBlock 5.
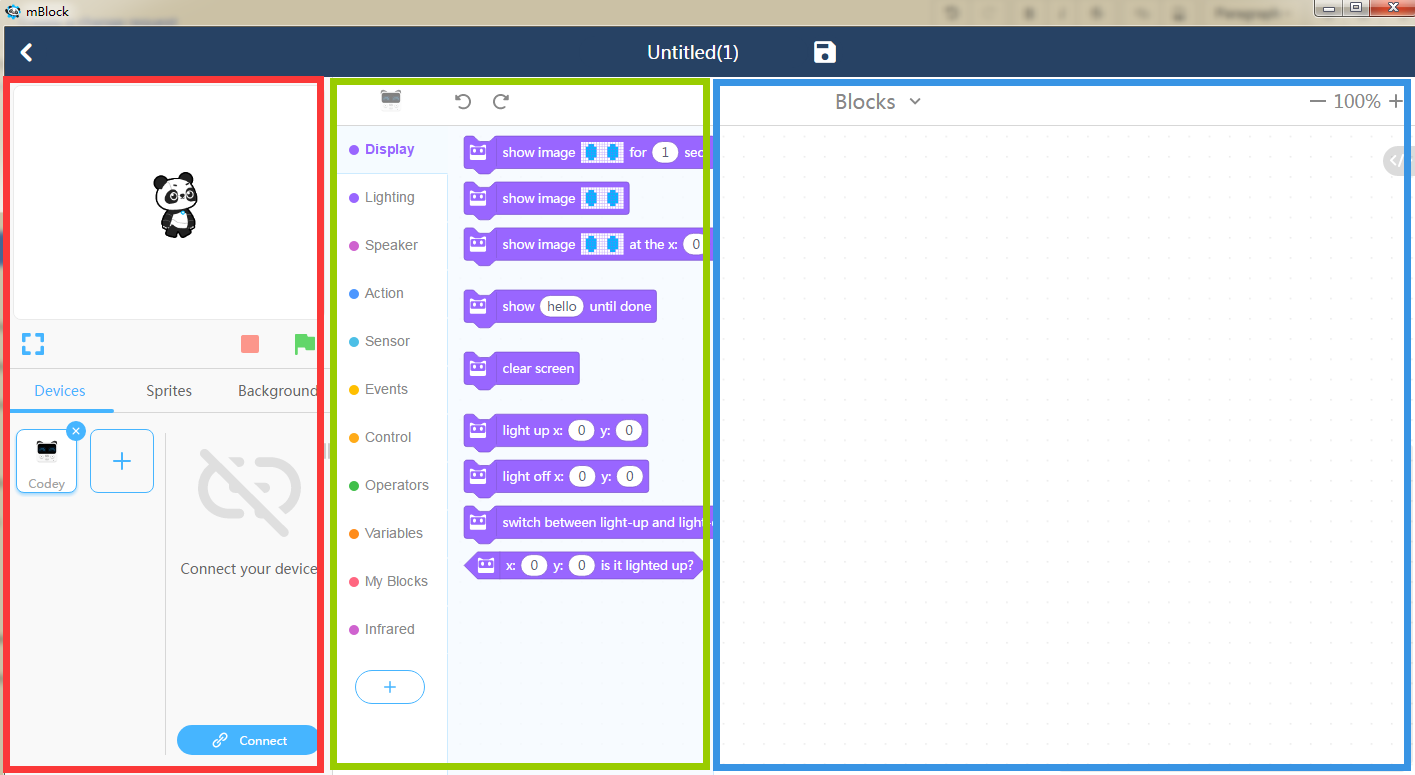
Edit Page

Red: Stage Area Green: Blocks Area Blue: Scripts Area
- Stage Area: You can present your designs, connect devices, set your sprites and backgrounds here.
- Blocks Area: You can find the blocks you need by category and color in Blocks area.
- Scripts Area: You can program in the Scripts area by dragging blocks to this area.